1 前言
通过前面章节,我们已经了解了vue的基本结构组成,从本文开始,我们就正式踏入vue的语法学习。
这里提醒一下,当运行命令npm run dev后,你在项目中对代码文件做出的一切改动都会直接反应到页面上,而前提是你编辑文件后按了Ctr+S保存文件,又或者开启了vscode中“自动保存”文件的功能,否则是看不到效果的。
2 响应式
vue中最重要且最基础的内容就是“响应式”,这部分的内容你同样也可以在官方文档中找到:

不过官方教程的目标群众是给对前端有一定基础的人看的,新手一上去很可能就会被其各种专业名词搞得头昏脑胀。
说简单点响应式其实就是一个更高级的变量,比如在前文中我写过这样的代码:

如果你写普通的变量:
let msg="hello world,vue"
其实也能用上图中的语法将其显示到html中:
<div>
{{ msg }}
</div>
但不同的地方在于,如果之后你修改了msg的值,比如在某个点击事件中将msg修改为了"hello",html中的字符串是不会变的,依旧还是前面的"hello world,vue"。
而响应式变量就比较高级了,它就是用来弥补这一缺点的, 无论你怎么变,它都会实时显示到html页面中。
2.1 ref
响应式变量的创建在vue中有两种方式,第一种就是这里用到的ref函数,你可以直接从vue中将其引入。
而使用方法就是用它将数据包括起来即可:
const a1=ref(10); //数字
const a2=ref(true); //bool
const a3=ref("string"); //string
const a4=ref(['1','2']); //array
const a5=ref({ //object
msg:'111',
age:999
});
const a6=ref(); //undefine
const a7=ref(null); //null
同时要注意我这里的写法,因为ref函数返回的是一个特殊的对象,并不是其原始的数据,所以我们一般都是使用const声明的。
正如这里所说,它是一个对象,我们的数据其实是放在该对象上的属性value上的,所以如果你想要在js代码中修改、访问该数据,就必须通过value属性进行访问,以上面声明好的响应式变量为例:
a1.value=20;
a2.value=false;
a3.value="test";
a4.value[0]='3';
a5.value.msg="222";
a6.value="string";
a7.value=999;
上面分别是各种数据类型的访问、修改方式,可以看到,和正常的数据相比,其实也是中间多了一个value属性而已。
而之所以在html中我们不需要写value,是因为vue自动帮我们解引用了。
ref函数名实际上是reference单词的缩写,也就是“引用”的意思。
当然,我们也可以自己手动对其解引用,使用到的函数为unref:
console.log(a1.value);
console.log(unref(a1));
该函数就是专门用来解引用、获取其原始数据对象的,比如上面两句代码的效果就是完全一样的。
不过要注意,解引用之后得到的值是只读的,也就是不能对其进行修改,如果你希望修改,那还是要使用value属性进行。
下面对其代码演示一下:

可以看到,两个打印语句打印出来的内容都是一样,同时修改响应式变量的值也会直接反应到页面标签上。
当然,这里举的例子并不明显,因为这种情况下即使只是普通变量修改依旧会反映到html标签上,原因在于这里同在初始化的代码块中,执行完成后msg变量就直接是hello了,显示的自然也是hello。
而如果是在点击事件中修改两者的数据,就能非常清晰的看出普通变量与响应式变量两者之间的差距了。
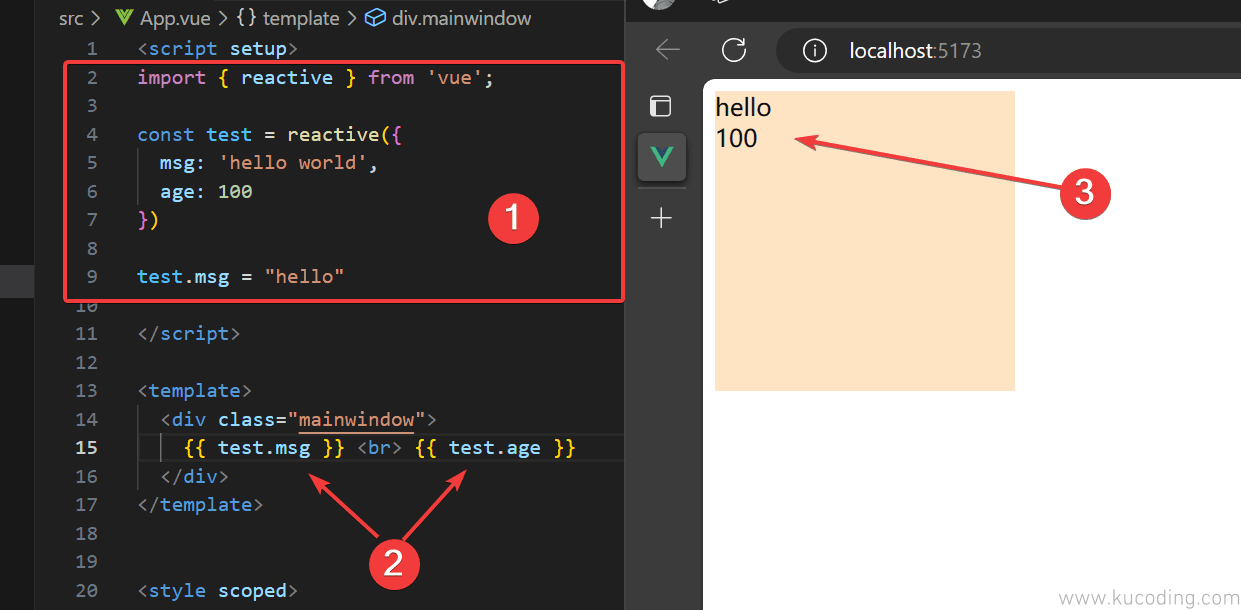
2.2 reactive
创建响应式变量的方式在vue中有两种,上面ref是第一种,而第二种就是这里的reactive函数。
不同于前面ref,reactive创建的响应式变量主要有两个区别:
- 不需要
value属性、不需要解引用,可以直接像正常变量一样修改、访问。 - 只能作用于数组、对象这种复杂的数据类型。
除了这两点外,其它的使用方式和前面的ref其实都是一样的:

可以看到,对于对象而言,此时无论是对其访问或者修改都和普通的对象变量一样,但不同之处在于此时它是响应式的,只要其上的数据变量,就会立即反映到html标签中去。
这里使用的对象,对于数组也是同理,但要注意的是,不能将其作用在普通、单一的数据类型上,比如字符串、数字、布尔等。
2.3 使用经验
所谓响应式,其实你就可以将其看做是vue提供的一种变量,只要变量中的值一变,就会立马反应到页面上。
平时使用的时候基本也没什么太多需要纠结的,只要你需要将某个变量显示到html页面上,那么直接就使用ref函数创建即可,它是通用的。
只不过使用它的使用必须要记住,在html中把它当作普通变量使用即可,只有在js代码中才需要将其当作一个对象看待,我们的实际数据是放在该对象上的value属性上的。
而对于对象、数组这种数据类型使用它会比较麻烦,这是你可以使用reactive对其进行简化,可以让你少写一个value属性。
总得来说,这两者并非是谁取代谁,对于基本数据类型而言,你只能使用ref,而对于复杂的类型,比如对象、数组等等,就可以选择使用reactive简化代码。
如果你就是不希望使用ref要多写一个value属性才能修改、访问值,还有另外一种常见的做法是将多个需要用ref绑定的基本数据类型组合成为一个对象,然后对该对象使用reactive就可以了。
3 模板语法
上面我们提到的响应式变量之所以能够实时将数据刷新到页面上,用的是两个大括号{{}}将其包裹起来。
而这就是本节要介绍的“模板语法”,其中{{}}又被称为“文本插值”,这部分内容你同样也可以在官方文档中找到:

“文本插值”很简单,说白了就是官方定义的两个大括号写法{{}},它可以用来将script块中的变量值显示到html页面上,如果这个变量是响应式的变量,那它还会实时跟踪变化。
事实上模板语法并不是仅仅只能用于显示变量值,它甚至还能执行一段js表达式,就像下面这样:

上图代码中的{{}}中写了一个js中的三元运算符,只不过我直接将变量换为了确定的true,也就是最终的渲染结果为YES。
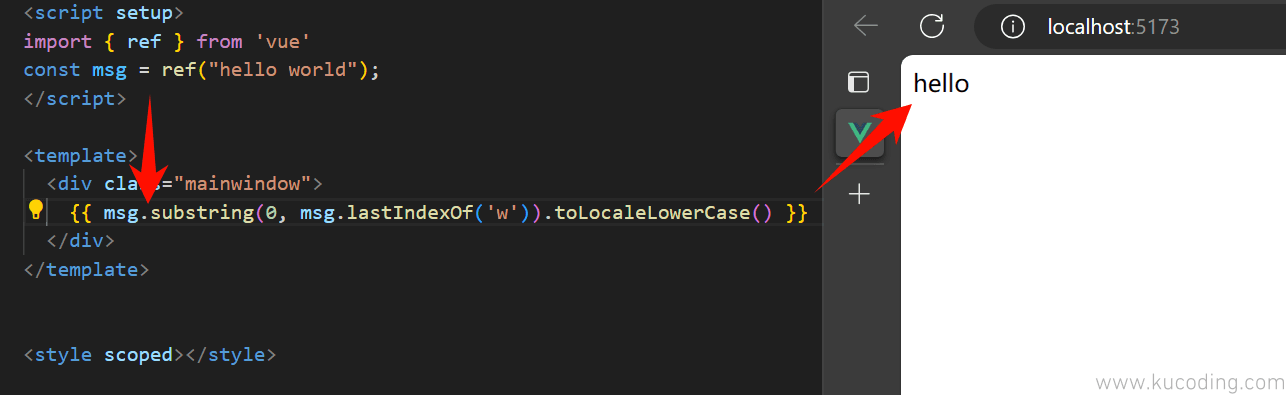
但要注意的是,它只能执行一句表达式,即使是许多级函数链接都行,就像下面这样:

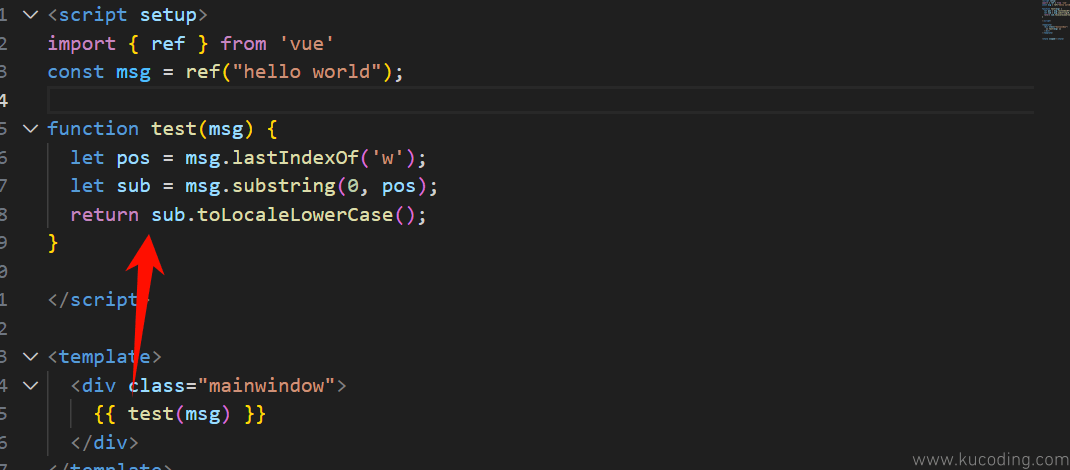
如果你想要执行复杂的操作,它也可以调用函数:

以上就是模板语法中“文本”差值语法的基本用法,简单点来说就是{{}}可以实现在html中执行一句js语句、并显示结果。
除此之外,模板语法还涉及html标签渲染、以及便签的属性绑定。
首先是标签渲染,比较简单,其实就等价于原生的js代码:
let ele=document.querySelector('#test');
ele.innerHTML="<span>测试</span>"
通过标签对象上的innerHTML属性,就可以将html字符串直接渲染为其子标签,这个特性在很多时候都非常有用。
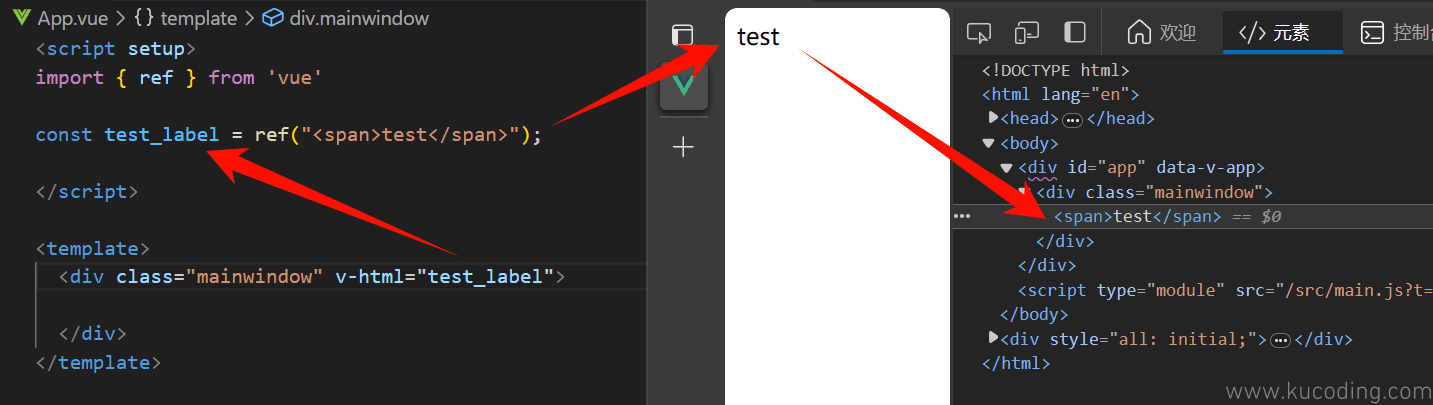
而vue就通过了v-html这个指令替换了上面的代码,使其更加容易被使用:

可以看到,上图中实现的效果和前面的代码是一样的,但此时我们却可以将其设置为响应式的变量,此时如果我们想要修改该div标签内部的内容时,只需要修改变量test_label中保存的标签字符串。
最后就是属性绑定。
总的来说,一个标签无非就是两个部分:标签内部的内容、标签本身的各种属性。
{{}}与v-html这两个语法都可以让我们动态设置标签内的内容,最后我们还需要学习一下如何动态设置某个标签上的属性,也被称为“属性绑定”。
举一个最简单的例子,图片标签img,如果我想要让它更换图片链接,使用纯js代码的话就得写一长串代码去动态更改它的src属性对吧!
而在vue中使用属性绑定一切都变得简单起来了,还是像前面一样,定义一个响应式变量:
<script setup>
import { ref } from 'vue';
const link=ref("www.baidu.com/12345.png");
</script>
当然了,这里的链接是随便写的,然后重点来了,在html中就要写为下面这样:
<template>
<img :src="link">
</template>
是不是非常的简单,你只需要在想要动态设置属性名的前面添加一个冒号:即可,比如这里的img标签上的src属性,这里就是再前面添加:,然后让其等于我们的响应式变量,就能完成动态属性绑定。
此后,如果你想要更改这个img标签要显示的图片,就可以直接更改这个响应式变量的值即可!
这个语法与前面的{{}}语法差不多,里面同样可以写一句表达式、甚至调用函数,只是要注意的是前面有一个冒号。
表达式示例:
<img :src="true?'YES':'NO'">
函数示例:
