1 前言
本文主要介绍前端三大基石之一的CSS。
当你看完了前面一篇 HTML介绍的文章后,你就会发现如果只用HTML写前端的内容,界面会相当的难看。
而CSS的出现就是为了解决这个问题:让页面变得好看。
2 CSS的代码格式
CSS的代码格式是很简单的:
选择器{
属性1:值;
属性2:值;
属性3:值;
}
最基本的CSS格式就长上面这样:
- 选择器:即选择我们想要更改的
html中的标签。 - 属性:即我们想要更改的标签样式属性,比如文字颜色为
color,背景颜色为background-color。 - 值:即我们想要给前面这个属性赋的值,比如颜色可以有
rgb格式,如(255,255,255),十六进制形式:#ffffff,以及预定义的颜色单词:white,这三种方式都代表白色。
3 如何使用CSS
使用CSS的方式主要有三种。
首先是第一种,你可以直接写在HTML中任意标签的内部。
比如常用的a标签,如果觉得它的颜色难看,那我们就可以自己更改它的颜色:
<a href="" style="color: red; background-color:pink;">点击</a>
也就是直接在标签中添加style属性即可,属性的值就是CSS的代码,由于这是直接写在该标签内部的,所以自然就不需要前面说的选择器了。
比如这里是改变颜色,那就是color:red;,意思就是文字颜色为红色,注意每个属性要有;结尾,也就是前面提到的CSS代码格式,只是这里不需要选择器而已:

而第二种,就是在头部head内写一个style标签:
<head>
<style>
a{
color: red;
background-color: pink;
}
</style>
</head>
<body>
<a href="">点击</a>
</body>
其效果与上面第一种等价:
a{
color: red;
background-color: pink;
}
这里的代码意思是:选择当前页面中所有的a标签,将其文字颜色设置为红色,背景颜色设置为粉红色。
但要注意上面两种用法的区别:
这里选择器为a,意思是选择当前页面中所有的a标签都设置这两个属性。
而前面第一种使用方法,就只有你a标签中写了style属性才有样式,不写style属性的a标签是没有的。
可以看到,第二种方式可以很大的提高我们码代码效率,因为可以一段代码同时作用多个标签。
所以第二种用的比第一种多,第一种较为少用。
然后就是第三种,可以将样式直接写在文件外,而不用写在该文档里面了:

这里也不用记,敲入link:c就会有代码提示的,然后将href属性的值改为自己css文件的路径即可引入。
可以看到,第三种方案更进了一步,因为第二种写好的样式只能在当前HTML页面中使用。
而第三种,将样式写在一个单独的css文件中,就可以被许多需要用到该样式的HTML页面引入。
因此,第三种方式是实际开发网站中最主要的方式。
4 选择器
选择器在css中的是非常重要的一部分,因为只要你想要改变标签的样式,那就必须得先选中它。
所以为了能够让我们能够灵活的选中各种标签,css中的选择器也有很多种类。
首先是基础选择器,主要有标签选择器、类选择器、id选择器以及通配符选择器。
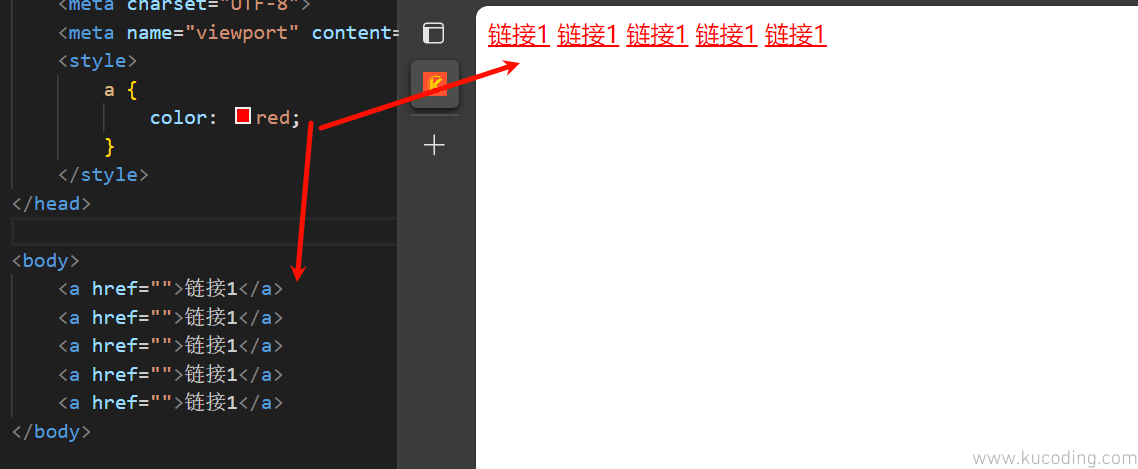
标签选择器很简单,就是你想要选中哪一类标签,直接写标签名即可:

这里就是选择所有的a标签,设置其颜色为红色。
但可以发现,其缺点也很明显,那就是选择的范围太大了,如果只想让前两个为红色怎么办呢?
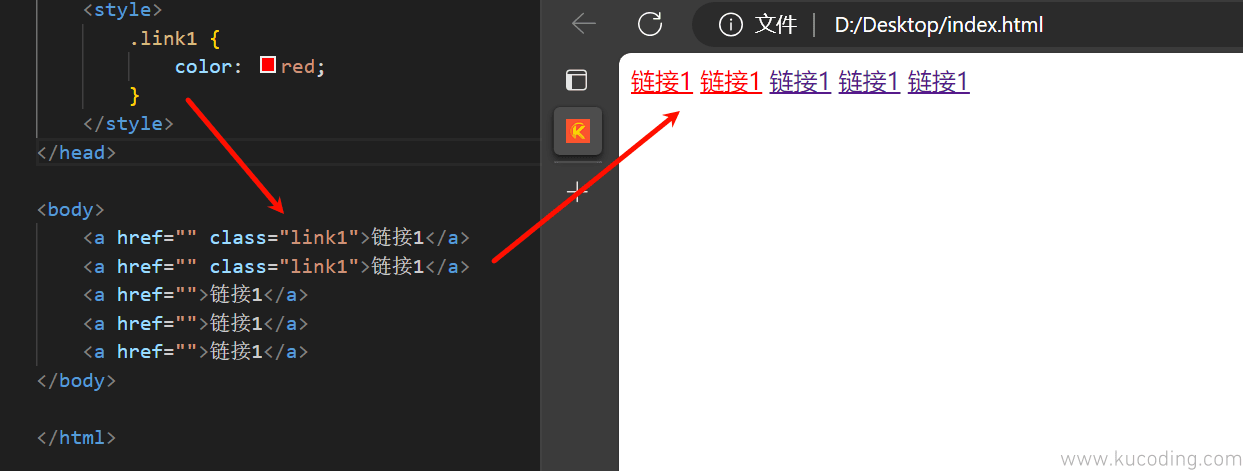
这就可以用到类选择器,意思就是给标签分个类:

只要我们给标签添加一个属性class即可,它的值就是给其取的类名。
不要与编程语言中“类”的概念混淆,css中的类单纯就是“分类”的意思。
然后我们就可以在样式里面,通过点的方式.类名来选择这个分类,并给它们设置样式。
正因为类选择器的灵活,它也是我们用的最多的。
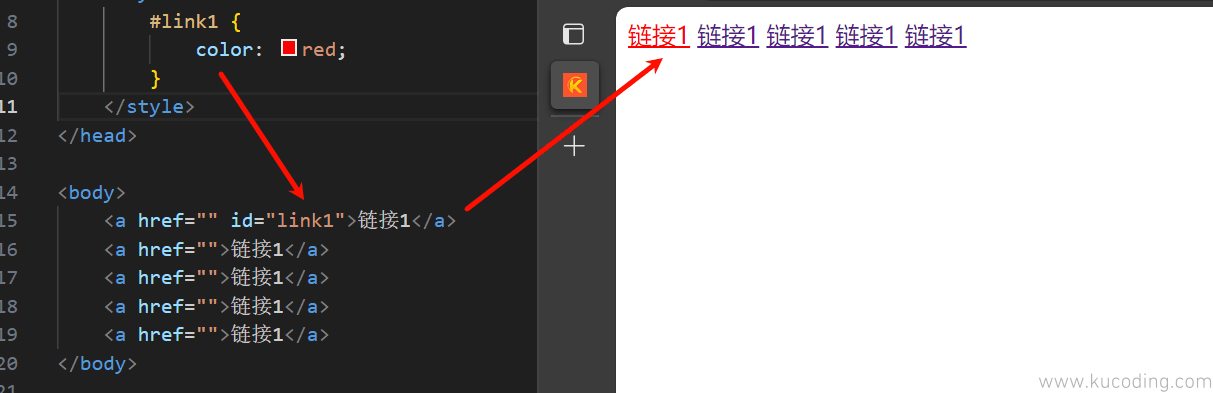
然后还有id选择器,在css中并不常用,而是常用于JavaScript,其使用起来其实和类选择器差不多的:

将class属性更换为id属性即可,然后在使用的时候使用#id的方式选中标签,它与类标签的不同之处在于,类的值可以使用多次,而id的值只能用于一个标签。
因为类是分类的意思,所以可以多个标签同属一类,而id是身份标识的意思,和身份证一样,一个id只能标识一个标签。
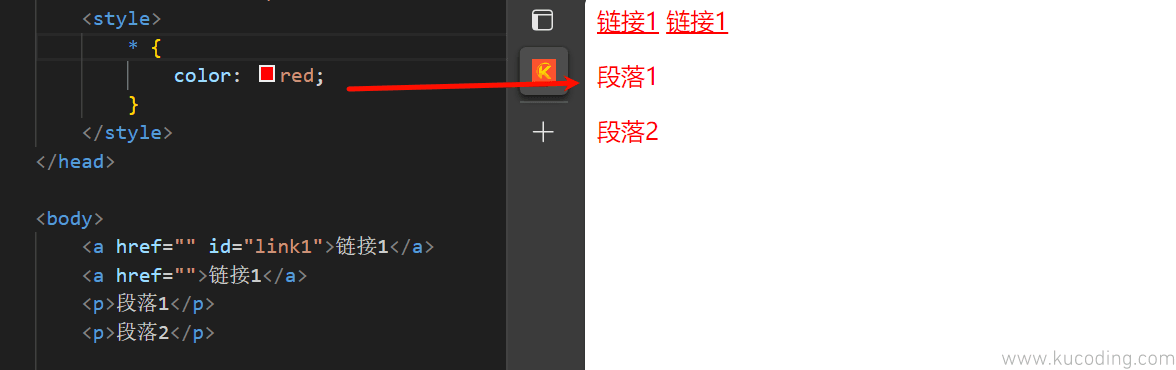
最后还有通配符选择器,考虑一个例子,我想让不同的标签拥有同样的属性:

这里只写了两个标签选择器,因为这里只有两种标签,但如果标签种类太多,这样写就会很麻烦。
因此就可以使用通配符选择器:

*就代表所有的意思,即选择当前页面中的所有标签。
其实这有点正则表达式的感觉:正则表达式。
它用的其实是非常多的,因为我们所有常见的标签基本都有浏览器自带的“样式”,比如后面要介绍的外边距、内边距等等。
但这种自带的样式非常容易影响我们的样式布局,所以就可以使用通配符选择器将所有标签的外边距、内边距都设置为0:
*{
margin:0;
padding:0;
}
基础选择器之后,就是高级选择器了,可以实现更加强大的功能,大致有:后代、子代、并集、交集以及伪类选择器这几种。
使用方法很简单,看下面这个html例子:
<div class="father">
<p>这是一个直接子代段落</p>
<a href="">这是一个直接子代链接</a>
<div class="son">
<p>这是孙子代段落</p>
<a href="">这是孙子代链接</a>
</div>
</div>
div标签在CSS中用的是最多的,因为它本身不具有任何作用,也正因为如此,CSS中一般都会将它作为一个盒子,里面装各种实用的标签,便于布局。
现在我们就可以用上面这个页面来测试这些更高级的选择器了。
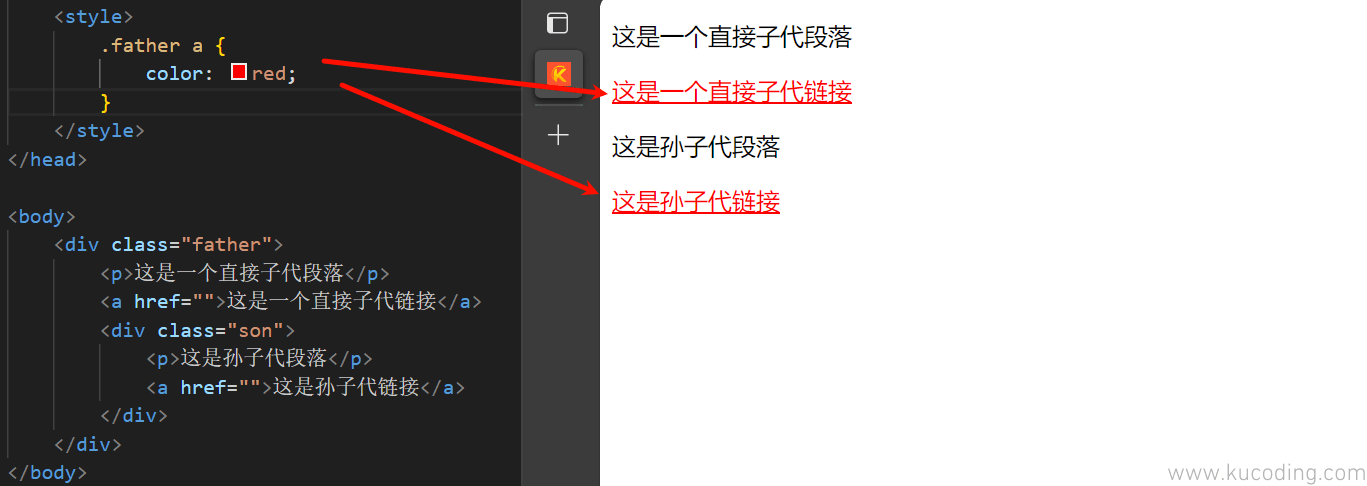
首先是后代选择器,我们可以写如下代码来选择father下面的所有a标签或p标签:
.father a{
color: red;
}
.father是类选择器,而a是标签选择器,只要它们之间用空格隔开,就形成了“后代选择器”。
当然,重点在于两个选择器之间用空格隔开,在前的选择器为父标签,后面的为后代标签,结果为:

可以看到,两个a标签都被选中了,这就是后代选择器。
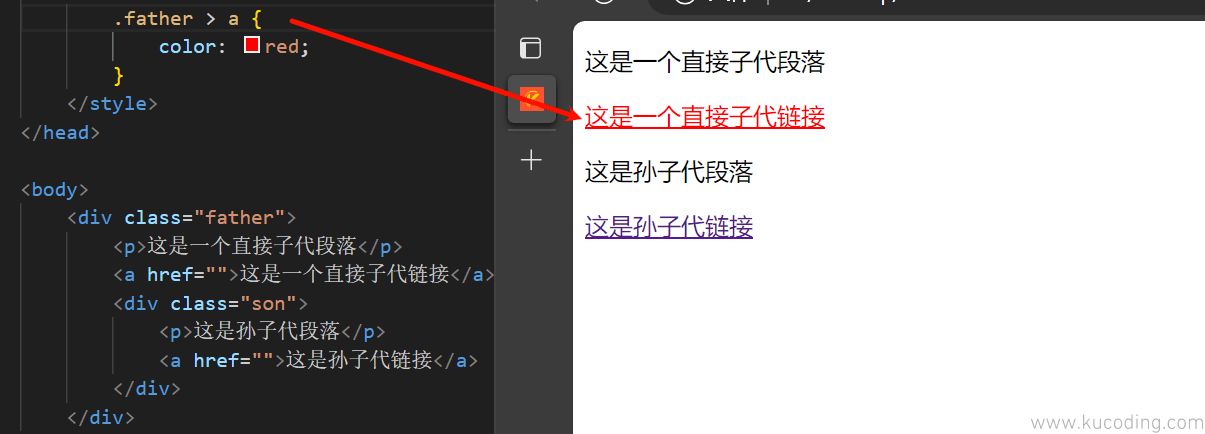
但有时我们会只想选中子标签,那就可以这样写:

注意两者区别:
- 后代选择器:两个选择器中间用空格隔开
- 子代选择器:两个选择器中间中间用
>隔开
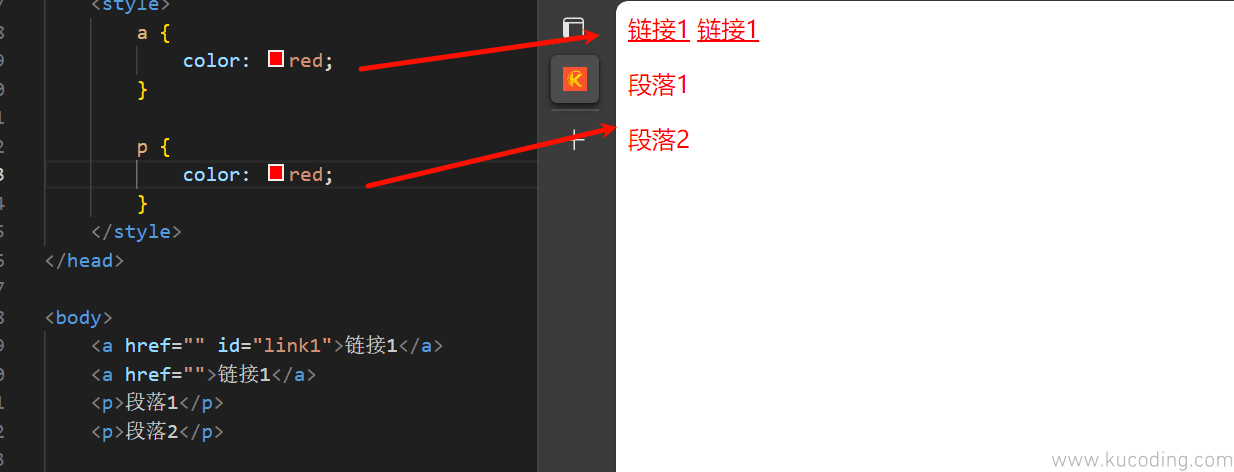
然后是并集选择器,比如这里我想让a与p标签颜色都变为红色,同时其它标签颜色不变,普通选择器就需要这样写:
a{
color: red;
}
p{
color: red;
}
这很明显代码重复了,所以就有并集选择器,我们可以直接这样写:
a,p{
color: red;
}
也就是多个选择器之间用,隔开,就能同时选择多个内容设置样式。
然后还有交集选择器,实际开发中用的并不多,因为它不像上面几种可以任意指定基本选择器,一般需要使用类选择器才行,比如下面这段html代码:
<p class="first">这是第1段</p>
<p>这是第2段</p>
<p>这是第3段</p>
交集选择器就可以这样写:
p.first{
color: red;
}
即前后两个基本选择器之间直接挨着写就行了,表示所有p标签中,类名为first的标签。
最后还有伪类选择器,就比较好玩了,使用方法如下:
p:hover{
color: red;
}
前面写你所要选中的标签,然后后面添加 :hover即可,hover的意思是鼠标悬停到标签时的样式。
此时这三个p标签,只有当我把鼠标悬浮在上面,它才会改变样式:

当然了,不仅仅只有hover,更多内容可以点击这里查看:

旁边这些都是,通过伪类标签,我们其实就能做出一些有意思的东西了
5 字体样式
网页中很大部分就是文字,所以字体的样式就很重要,其常用属性有以下内容:
| 属性 | 含义 |
|---|---|
| font-size | 字体大小 |
| font-weight | 字体粗细 |
| font-style | 字体样式 |
| font-family | 字体类型 |
后面直接用下列标签来进行测试:
<p class="t1">字体大小</p>
<p class="t2">字体粗细</p>
<p class="t3">字体样式</p>
<p class="t4">字体类型</p>
然后是css代码:
.t1{
font-size: 40px;
}
.t2{