1 前言
紧接前文的html、css,本章继续介绍前端三大基石之一的JavaScript。
它并不是像HTML、CSS这样看起来比较奇怪的语言,而是和我们的C/C++比较像。
它同样也有变量、循环、数组等等特性,不同之处在于它目前主要用于网页开发,使用一些开源框架,它同样可以进行桌面客户端开发,比如Electron、tauri。
C/C++语言是编译型语言,即写完C/C++代码之后,你必须对代码进行编译,生成二进制文件才可以运行。
但JavaScript不同,它和python比较像,是一种动态语言,它运行于JavaScript引擎之上,而不是像C/C++直接运行于操作系统之上。
比如我们使用的浏览器,就内置了JavaScript引擎,同时不同的操作系统基本都有对应的浏览器,这就能看出,JavaScript是可以跨平台的。
这和Java很像,Java代码是运行于Java虚拟机之上的,而Java虚拟机可以跨平台,因此Java也就跨平台了。
这类语言的优点基本就是跨平台、提高程序的开发效率,但缺点也很明显,即运行速度慢!
因为真正执行任务的还是操作系统,而这些语言并不直接与操作系统打交道,多了个中间层。
2 使用方法
正如前面所说。JavaScript运行于JavaScript引擎之上,而我们的浏览器都内置了该引擎,因此我们可以直接在HTML文件中写JavaScript代码即可:
<!DOCTYPE html>
<html lang="en">
<head>
<script>
console.log("hello world!");
</script>
</head>
<body>
</body>
</html>
从上面就可以看出,JavaScript代码是可以直接写在HTML的script标签中的。
这里我调用了一个浏览器的控制台打印函数:
console.log("hello world!");
保存后,浏览器打开这个文件,按F12打开开发者面板,找到控制台,就可以看到hello world已经被打印出来了:

这就是最基本的写法,但和CSS一样,我们也可以单独写一个文件,里面只放JavaScript代码,然后用script标签将它导入也可以的:

一般我们实际开发中肯定是用的第二种方法,因为这样就可以让代码进行复用,并且分离之后,敲代码也比较舒服。
但在前期学习阶段就都无所谓了。
同时需要注意:浏览器解析代码是从前往后解析的,所以如果后面你想要用js来操作HTML标签,那就必须要将js代码写在标签之后,否则js代码就会出现找不到的情况,一般我们会将js代码写在body标签内的最后。
3 基本语法
接下来就比较简单了,直接快速过一遍JavaScript中的基本语法即可。
当然,这是建立你已经有C/C++、或者其它开发语言基础之上的,没有的话,第一次接触可能也会觉得难用。
首先是注释,这和C/C++一样:
//单行注释
/*
多行注释
*/
然后是变量,js中可以使用两个关键字声明变量,分别是var与let,相比之下let更新、且更加严谨,个人推荐你直接使用let声明变量即可:
let a; //未定义:undefined
let b=10; //数字:number
let c="hello world"; //字符串:string
let d=["apple","phone","test1"]; //数组:array
let e={age:"12",name:"hhhh"}; //对象:object
let f= true; //布尔值:boolean,只能存true或false
从上面这几个例子中我们可以看到,JavaScript是一种使用起来非常简单的语言,支持数字、字符串、数组、对象以及布尔类型。
同时特别注意,js中的字符既可以使用""也可以使用'',这两者并没有任何区别。
此外,它是一种弱类型语言,和python差不多,只要你赋值给它什么变量,那么它的类型就会随之变化:

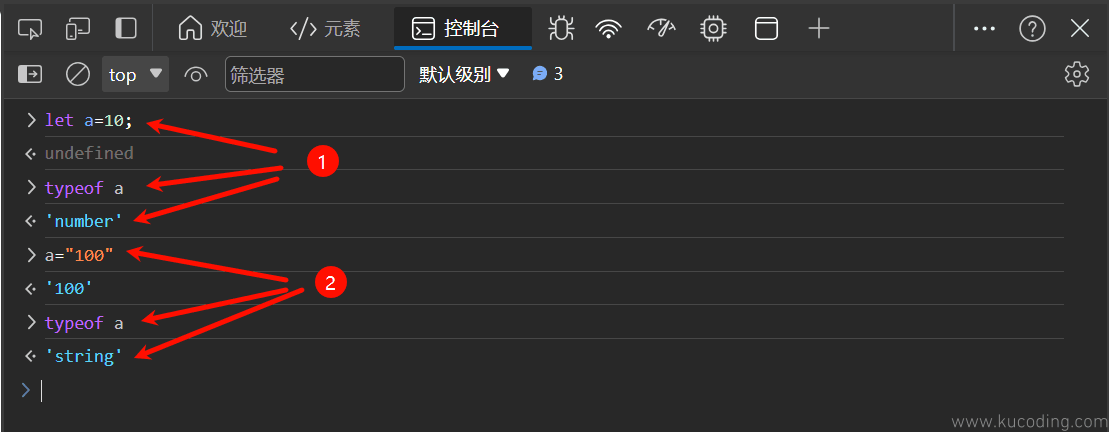
就像上面这样,我只声明了一个a变量,并初始化为了数字10,所以当使用typeof获取它的类型时得到的就是number数字类型。
但随后当我给它赋值为字符串"100"后,它的类型就变为了字符串string类型了。
我这里仅仅为了简便、好看,便直接在控制台里面敲的代码,这样做和前面直接在script标签中敲代码是一样的,只不过可能在获取类型的时候,需要使用console.log将类型打印一下才能看到,就像下面这样:
console.log(typeof a);
还有就是,每条语句和C/C++一样,是需要用;作为结束的,当然了,你不用;作为结尾其实也同样可以运行,这就是JavaScript语言的简单性。
不过一般来说,为了好看、或者习惯,我个人还是喜欢加上后面的;。
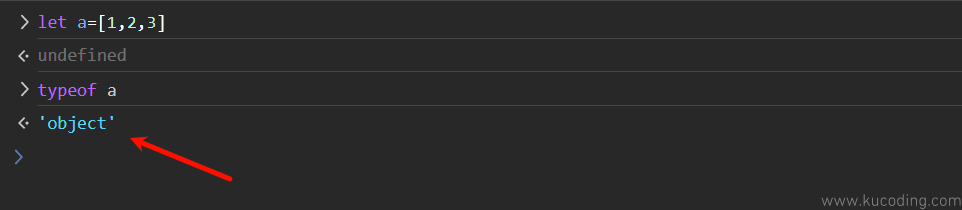
同时注意一下,在js中,数组也是对象,所以如果你获取数组的类型时,得到的会是对象类型:

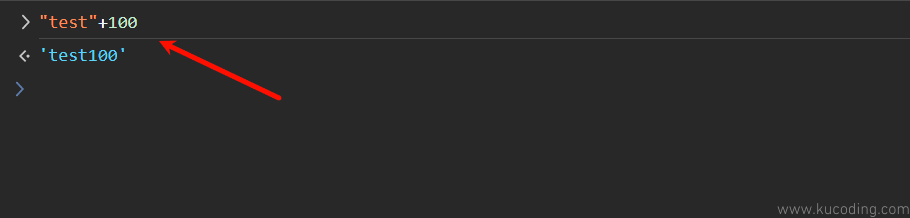
值得注意的点是,如果字符串与数字相加,数字会自动转换为字符串,然后拼接在后面:

数组访问修改,和其它语言一样,也是直接用下标即可;

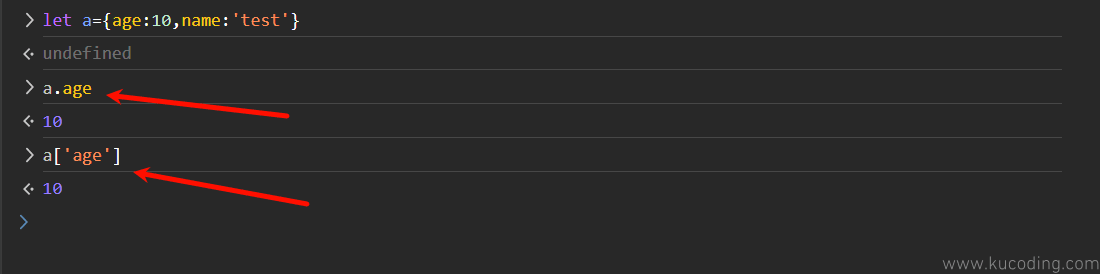
对象数据访问修改,有两种方式,一种是使用[],另外一种是使用点的方式:

这两种方式是等价的,可以自行决定使用哪种。
然后是算数运算符,这和C++中基本差不多,有基本的+、-、*、/、%运算符。