1 前言
前端没有太难的地方,只是需要不断熟练而已,所以本文将试着带大家使用纯js、html、css这三个基石,来实现前端一些看起来很美观的东西。
通过亲手将这些东西实现出来,可以让你更快理解到前端开发的精髓。
2 按钮
对于正常开发而言,一般都是使用的多文件,但本文为了方便大家好看,都直接将其写在了一个html文件中。
用的编辑器为vscode,前面文章中也已经说过了,这里不再赘述。
首先创建一个button.html的文件,然后用vscode打开它,输入!,就会弹出提示,按Enter后,就会出现下面这样的默认代码:

按钮本身html是有一个现成的按钮标签的,但我这里先不用,直接使用啥都没有的div标签:

首先写好style标签,并在div标签上写好类,之后就可以通过类选择器选中它,给它应用样式,这里暂时只写了宽高的样式。
下面的script标签,则用于后面写控制代码的,这里先不用管。
2.1 按钮样式
首先第一步是让我们按钮变的好看起来,最直接的方式就是改变它的背景色和字体颜色:

背景色是background-color,字体颜色是color,通过十六进制颜色数值进行设置,然后刷新一下网页,就可以看到这个按钮是不是好看起来了?
你可能会问我这些好看的颜色怎么来的,如果你没有特别好的配色天赋,那么最简单的方式就是直接看其它人是怎么用的,然后直接将其颜色复制过来即可。
比如我用的屏幕截图工具pixpin就带有取色工具,看到好看的网页、软件,就直接取色将其保存下来,后面想用的时候就用,很方便。
说会正题,下一步我们还可以让它变成圆角,更好看!

这个border-radius属性就是用来设置四个角圆的半径的,这里为5px,注意px意思是像素。
如果你想让这个标签完全变成一个圆,那就可以让标签的宽高相等,比如都为20px,然后让border-radius为10px,也就是四个角的圆半径刚好为正方形的一半,这样就成为一个圆了。
除此之外,可能我们还想要让它在我们鼠标放在上面时,自动改变颜色,那么只需要选中它的伪选择器hover即可:

此时当鼠标悬浮在它上方时,就会自动更改为伪选择器中的样式,这里重新设置了它的背景色与字体色。
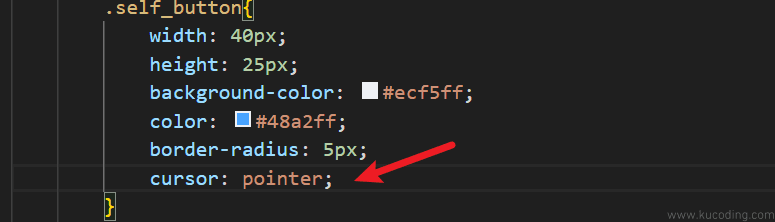
除此之外,还有鼠标的样式,一般我们可能更喜欢使用手指样式的鼠标点击按钮:

加上一个cursor,pointer就是一根手伸出的样式,由于我截图截不到,就不演示了,可以自己敲下代码试一试。
还有我们会发现,我们的文字并不居中,一点都不好看,那么可以添加下面两个样式:

其中text-align设置对齐方式,center为水平居中,line-height是用来设置行高的,只要让文本的行高等于标签的高度,也就是25px,那就可以实现垂直居中。
还有就是我们鼠标可以选中按钮上的文本,有些时候可能感觉不舒服:

这也是可以取消掉的:
user-select: none;
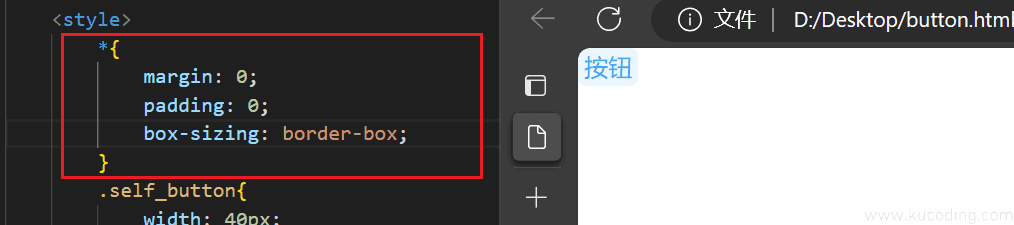
最后还有它的边框,可以明显看到它外面似乎有什么东西一样,不能紧贴浏览器窗口,这时候直接添加这段代码即可:

这段代码的作用是取消所有标签的外边距、内边距、已经盒子大小收缩问题的,现在不懂也没关系,反正记住每次都写上就可以了。
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
此时你就看到按钮已经可以紧贴浏览器了。
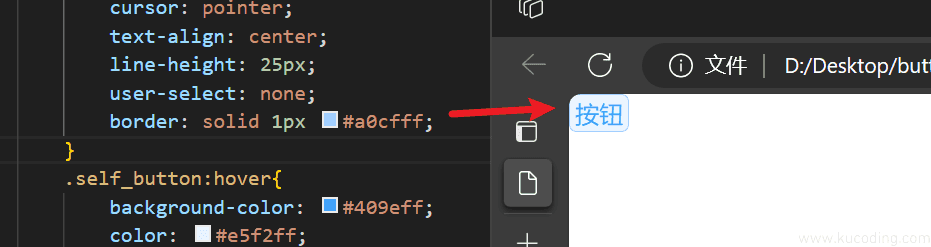
最后还可以再给它设置一个边框,可能更好看一点:

至此,我们对一个按钮的样式修改就算是完成了!
2.2 按钮功能
然后下一步,实现按钮最重要的一个功能:点击。
这需要在下面的script标签中写js代码实现:

首先使用全局的文档对象document上的querySelector函数来选中我们的按钮,这里的语法就是css的语法,因为这里是通过id来选择,也就是id选择器,所以使用#。
拿到按钮标签后,通过addEventListener函数就可以给它添加一些事件,比如这里的点击事件:click,这些事件都是字符串形式的,直接填入它的第一个参数即可。
然后第二个参数就用来填当这个事件发生后,要运行的函数,我这里写的是js中的箭头函数,函数内部只写了可控制台打印的代码。
此时只要你点击页面上的案例,那么浏览器控制台中就会打印出这段字符串。浏览器控制台可以按键盘上的F12来打开,注意要点击一下上方的控制台切换到控制台页面来。
以上我们就完成了从0开始,实现一个漂亮的按钮。
2.3 完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.self_button{
width: 40px;
height: 25px;
background-color: #ecf5ff;
color: #48a2ff;
border-radius: 5px;
cursor: pointer;
text-align: center;
line-height: 25px;
user-select: none;
border: solid 1px #a0cfff;
}
.self_button:hover{
background-color: #409eff;
color: #e5f2ff;
}
</style>
</head>
<body>
<div class="self_button" id="test_self_button">按钮</div>
<script>
let btn=document.querySelector('#test_self_button'); //选中按钮
btn.addEventListener('click',()=>{
console.log('你点击了我们自定义的按钮!')
//可以运行一些其它的逻辑代码
})
</script>
</body>
</html>
2.4 button标签
上面我们用的是没有任何功能的div标签,它一般被用来当做一个盒子存放其它标签。
我这里使用div来实现按钮的目的是告诉大家,在前端中,任何标签的功能都是可以通过div标签结合css、js代码来实现的,千万不要局限住自己的思维了。
使用特定标签的目的仅仅只是为了方便而已,可以节省我们很多代码,也容易让别人一看就知道我们在写什么东西。
所以下面我们再用原生的按钮标签来实现一下:

更换为了button标签后,大概可以省略两行代码,因为它默认就有居中功能。
当然其实不止,因为div标签本身是块模式的,前面因为此时只有它一个标签所以看不太出来,一旦页面有多个标签,就会发现按钮会独自占一行,这并不符合按钮的设定。
所以前面的div标签实现的按钮应该还需要添加一行样式:
display: inline-block;
目的是将其转化为行内块模式:可以设置宽高的同时,不独占一方。
而button标签默认是行内块模式,所以这行代码也可以省略了。
2.5 完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.self_button{
width: 40px;
height: 25px;
background-color: #ecf5ff;
color: #48a2ff;
border-radius: 5px;
cursor: pointer;