一、前言
通过前一章节的实践,虽然代码量并不多,但想来已经足以让你理解一个vue组件的基本工作流程了。
最好自己亲手从零实践复现一个常用的组件,只有这样你才能很快找到自己的知识盲区以及问题所在,很多东西都是看起来简单,但实际上手就会遇到很多的问题。
所以本章就带大家学习如何使用一个开源UI库。
事实上在大多数情况下,使用开源UI库都已经足以应付了,除非迫不得已、需要高度定制的情况,否则一般我们是不需要自己去写UI组件的。
而本文要介绍的就是目前前端使用最多的一个开源UI库:Element-plus.
二、安装配置
使用任何开源库,第一件事都是下载、配置,这一步一般来说官网都会有介绍的:

至少就我目前所看到来说,都会有“安装”、“快速开始”这两个步骤,让你可以快速配置好、使用该库。
文档我就不带大家细读了,这里直接简单说一下如何安装配置。
首先第一步,在你的vue3项目中运行下面这个命令进行安装:
npm install element-plus
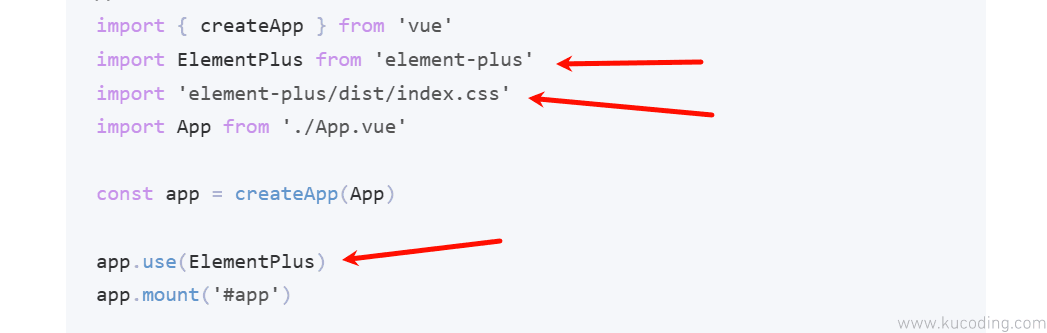
然后第二步,在你的vue项目入口文件main.ts中,加入下面的代码:

这里的代码可以直接去官方复制,我这里就不粘贴出来了,这和前面我们使用其它vue插件的方式基本就是一样的。
唯一有区别的地方是由于它是一个ui库,需要有样式文件,所以这里需要引入一个index.css的样式文件放在全局。
对于新手使用来说,这就做就好了,至于官网说的什么“按需引入”,最好还是等你熟悉了之后再弄。
三、基本使用
完成了前面两步配置后,我们就可以开始“复制粘贴”了,首先看到“组件”页: