一、前言
通过前面章节的学习,我们基本就已经将Electron整体有了大概的了解,以及如何使用它开发一款软件。
但显然,如果按照前面的基本步骤进行开发是一件非常麻烦的事情。
比如现在明明有很好的前端框架vue了,我们难不成还要用最原始的html、js、css写页面不成?
另外一个问题是,每次当我们调整代码后,都需要重新编译、启动程序,这是一个非常耗时、麻烦的过程。
而如今的前端开发普遍来说都是支持热更新的,也就是无需每次重新启动程序,只要你修改了代码,就会自动将修改的内容刷新到页面上。
而本章的目的就是解决上面两个问题:使用vue开发electron应用,并且支持热更新。
二、vue支持
electron本身并不直接支持vue开发,如果想要使用vue开发electron应用,正常来说我们需要一系列前端工具进行相关的配置才能实现。
但好在这些步骤都已经有人帮我们做了,我们直接用即可:electron-vite | 下一代 Electron 开发构建工具。
比如使用vue并支持ts语法的项目创建命令为:
npm create @quick-start/electron app -- --template vue-ts
中间的app为项目名,最后的vue-ts为前端模板。
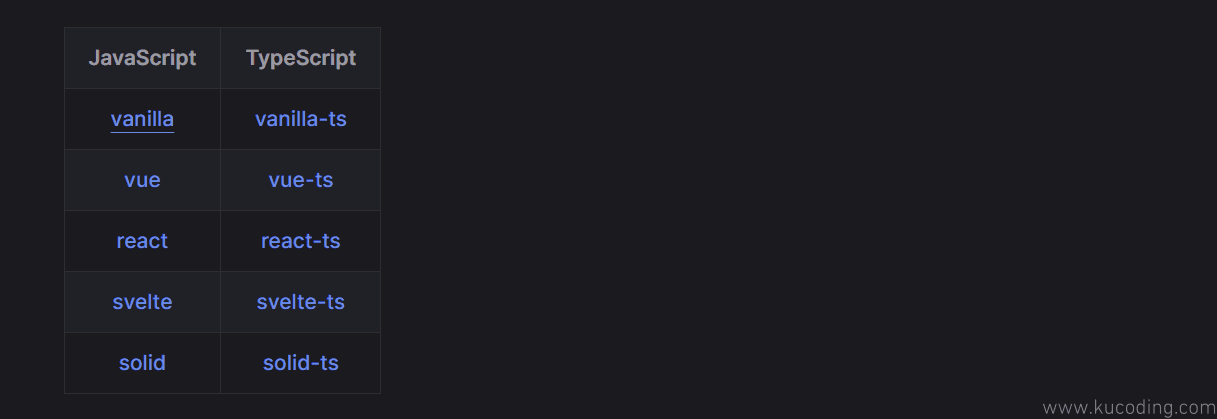
它还支持以下其它模板: