1 前言
如今最火、最流行的前端框架是vue,但vue只能用于开发前端,这意味着前后端必须得分开开发。
对于稍大点的公司来说,这样做问题并不大,毕竟人手充足,但对于小公司、乃至个人开发者来说,前后端分离开发实际上就是一件吃力不讨好的事情,很浪费人力、精力。
而nuxt这个框架就能很好的解决这个问题,该框架直接集成了前后端,其前端依旧是使用vue框架,后端则使用nodejs生成web服务器。
这样做其性能可能比不上go、rust等编译型语言,但其带来的时间成本缩减效益却是绝对的显而易见,因为这意味着我们可以用同一套代码完成前后端开发、同一套环境进行测试以及发布上线,这是一个非常好的体验。
而且根据我的经验来看,对于小公司、个人开发者来说,千万不要过于看重性能,因为你前期很长一段时间内(或许长达数年)可能都不会有什么流量,这时候你去耗费时间研究搞所谓的高并发、追求极致的性能,绝对是一件吃力不讨好的事情!
2 nuxt框架搭建
目前网上我并没有找到一套足以带领新手从零入门nuxt框架的教程,尤其是最新版本nuxt3,因此大多数时候,我们最好的参考教程其实就是其官网:Nuxt
但对于新手来说,直接看其官网入门还是有点难度的,所以本文将结合其官网的教程,带大家过一遍nuxt框架的运行逻辑、以及如何使用它进行前后端网站开发。
首先我们需要初始化nuxt开发框架,运行下面这条命令:
npx nuxi@latest init <project-name>
注意后面的<project-name>需要替换为我们的项目名。
至于这里的npx,是需要你提前安装好nodejs环境的,它是npm包管理工具的一个命令执行工具,可以直接用。
但你直接用大概率会出现下面这个报错:

这是因为它需要去外网下载一些数据,解决这个问题的最好方式就是翻墙。
但仅仅是翻墙依旧不够,它这个文件存放的位置使用默认DNS很多时候都解析不到,所以还需要修改一下电脑的DNS解析:

上图是Win11设置界面中修改Ipv4的DNS解析位置,可以自行将其修改为:114.114.114.144
然后我们再执行命令,就可以执行了:

注意它第一步会让你选择包管理器,这里默认用npm即可,如果你想用其它包管理器也可自行选择使用。
至于后面两个选项,第一个是想让你参与数据收集,我选择了no,第二个是初始化git仓库,我选择了yes。
然后看到最后它提示的两个命令,我们顺序执行就可以启动该nuxt网站项目了:

然后在你的浏览器中打开该链接,就可以看到其已经完成了一个基本网站的搭建。
同时注意,你上面修改了本地的网络DNS,在某些情况下可能会导致你的网络不通畅,所以建议你初始化项目之后,将其恢复为自动DNS。
3 认识nuxt框架
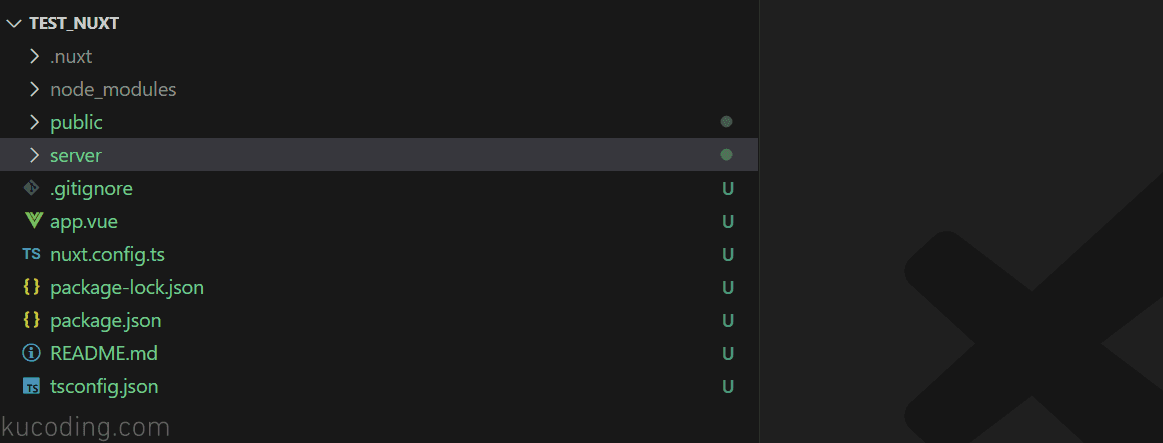
首先用vscode打开我们的项目,可以看到nuxt已经为我们建立了相当多的项目文件:

首先是.nuxt文件夹,该文件夹是nuxt框架的相关配置信息,无需我们管理。
其次是node_modules,用于存放下载到的第三包。
然后是public文件夹,用于存放一些不需要处理的静态资源,比如图片之类的。
而server就重要了,它就是我们服务器代码所要存放的位置。
至于后面的这些文件,学习了vue的就熟悉大半了:
- .gitignore:用于存放需要过滤、不需要被git管理的文件
- app.vue:前端入口文件
- nuxt.config.ts:nuxt框架的配置文件
- package-lock.json:锁定包版本的文件
- package.json:包版本管理文件
- READEME.md:md格式文件,其内的内容会默认显示在github之类网站的项目首页。
- tsconfig.json:ts的配置文件
所以综合下来,我们重点需要关注的其实就只有三个:
- public:用于存放静态文件
- server:用于存放后端代码
- app.vue:用于写前端代码
但仅仅如此还不够,毕竟前端代码我们不可能全部写在app.vue这一个文件里面。
4 前端结构
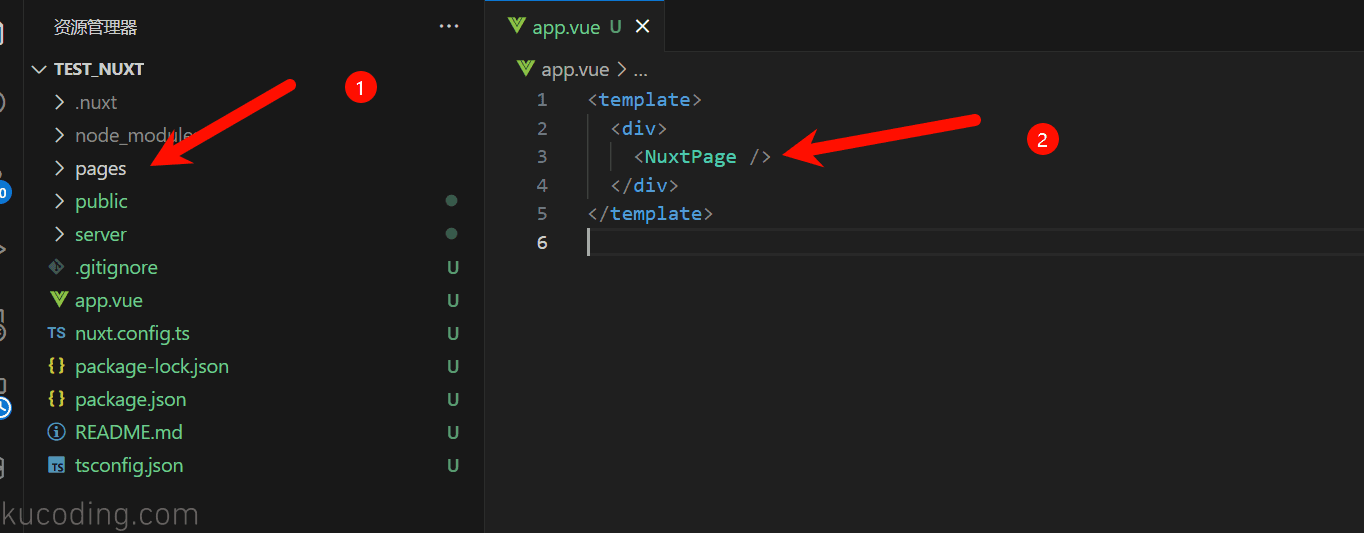
所以我们还需要自己创建一个叫做pages的文件夹,注意不要更改它的名字,这是nuxt框架默认的:

其二就是将app.vue文件内原本的内容,替换为NuxtPage这个组件。
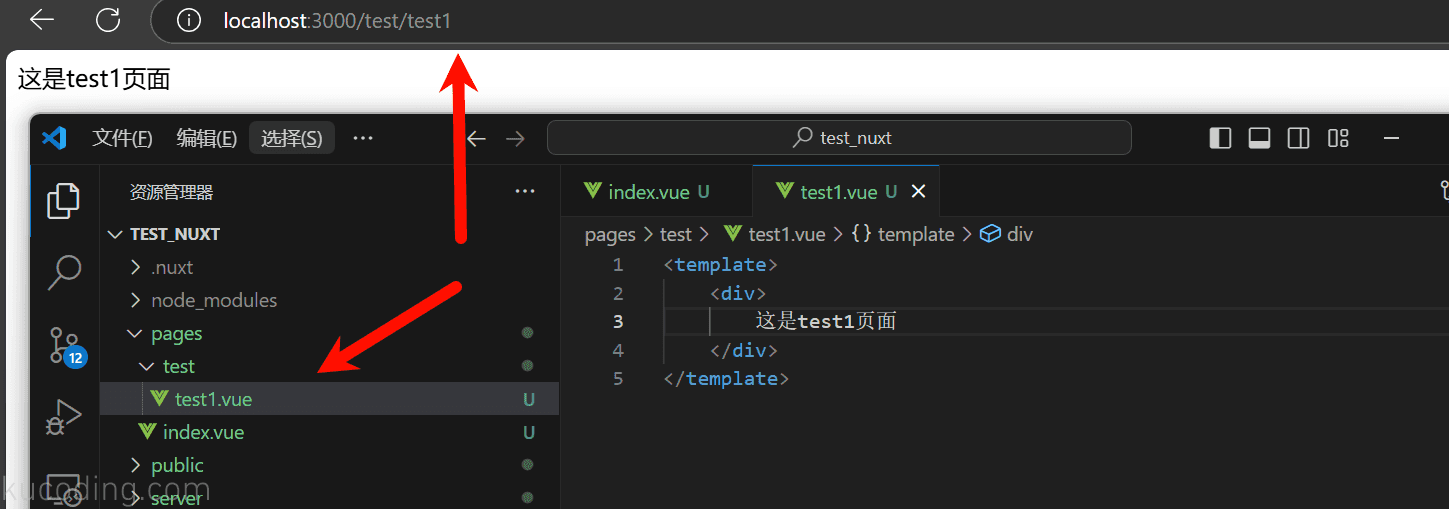
这样写的作用就是,此后我们在pages文件夹中创建的每一个文件夹、每一个文件,都将自动被映射为一个路由。

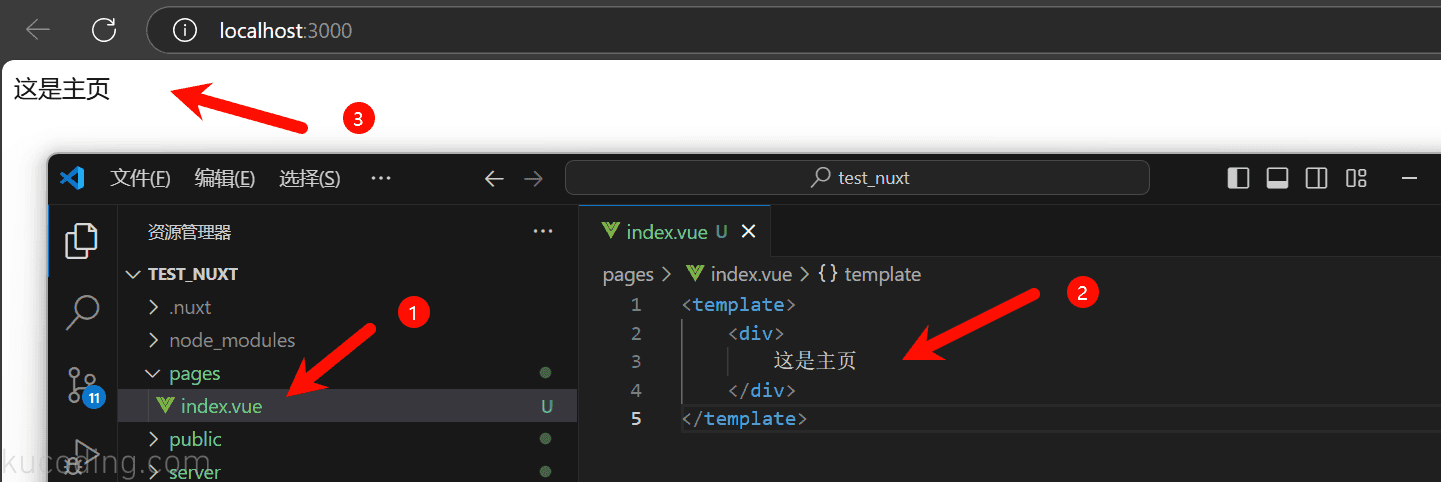
特别的,如果文件名为index.vue,那么默认其是当前路由。
比如pages下本身应该是路由/,所以如果想要访问index.vue中的内容,那么真正的路由应该是/index,但由于index这个名字比较特殊,被nuxt框架指定映射到省略了,直接写/就能访问到。
而如果你写的其它名字,就需要老老实实的写完整路由才能访问到了:

所以简单来说,我们想要写网站的前端页面以及结构,那么就只需要管理好pages这个文件夹内的文件名即可。
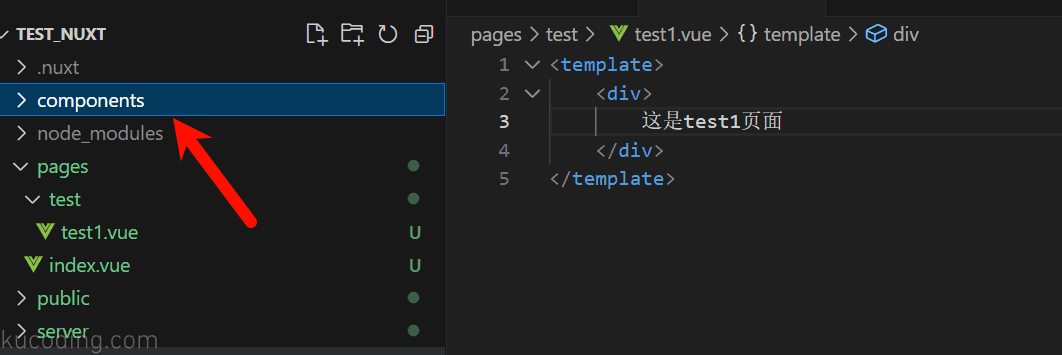
但此时你又会发现一个问题,如果我想要写一个公共vue组件怎么办?毕竟如果写在pages目录下会自动将其映射为一个页面的。
所以最好的方式其实是遵循vue的规范,再新建一个components文件夹,用来存放一些公共、常用的组件:

不过这个文件夹的名字并不是固定死的,你完全可以随便写一个名字,只是要记得后面在你的项目中使用时,要写对导入路径。
有了上面的基础,你就已经可以使用vue的知识开始用nuxt框架开发前端页面了。其它使用逻辑是完全与vue一致的。
但有另外一个问题,那就是上面每写一个页面都需要我手动在pages文件夹里面创建一个文件,对于存在大量重复页面的网站来说,这并不友好。
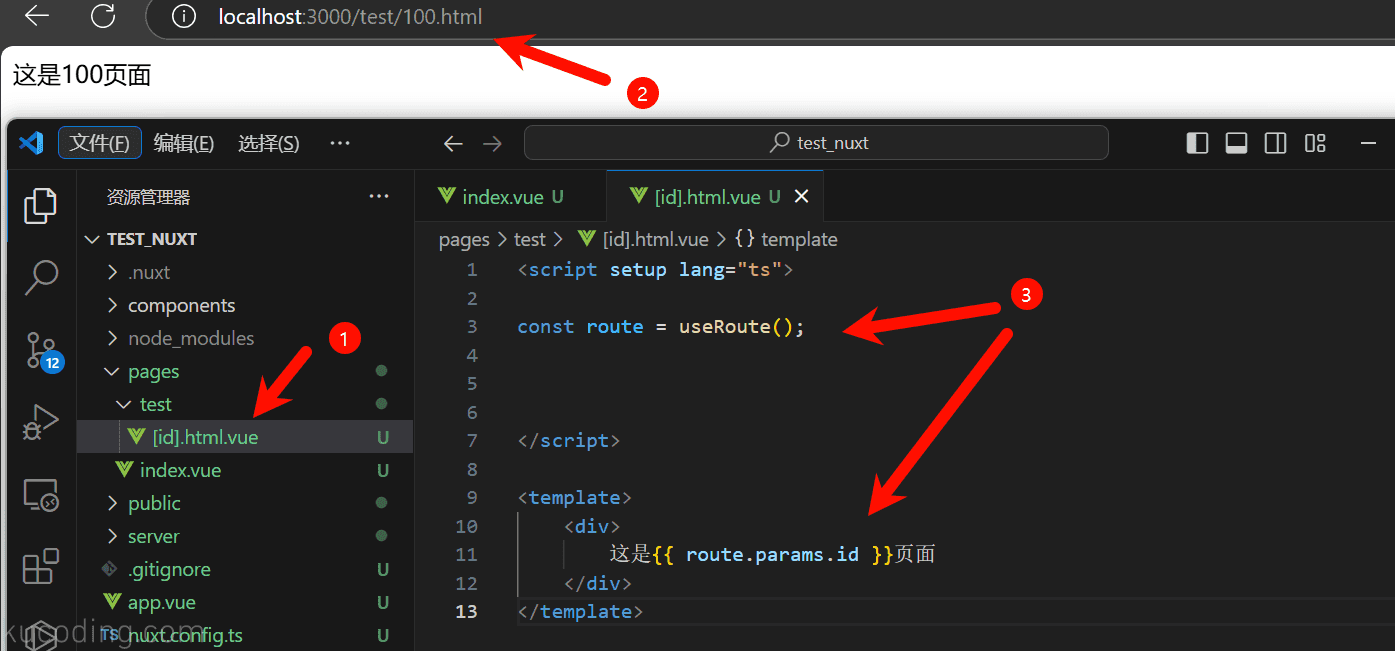
因此nuxt框架还提供了一种通配符写法:

只需要将变量用[]符号括起来即可,里面的id就是变量名,至于后面的.html可加可不加,加上之后我们想要访问这个页面时就也需要添加.html后缀才能访问了。
然后我们就可以在代码中使用函数useRoute获取路由变量,使用其它的params就能获取到所有传入的路由参数,这里的id就是我们写的变量id,所以就能直接获取到,并显示在了页面上。
5 后端结构
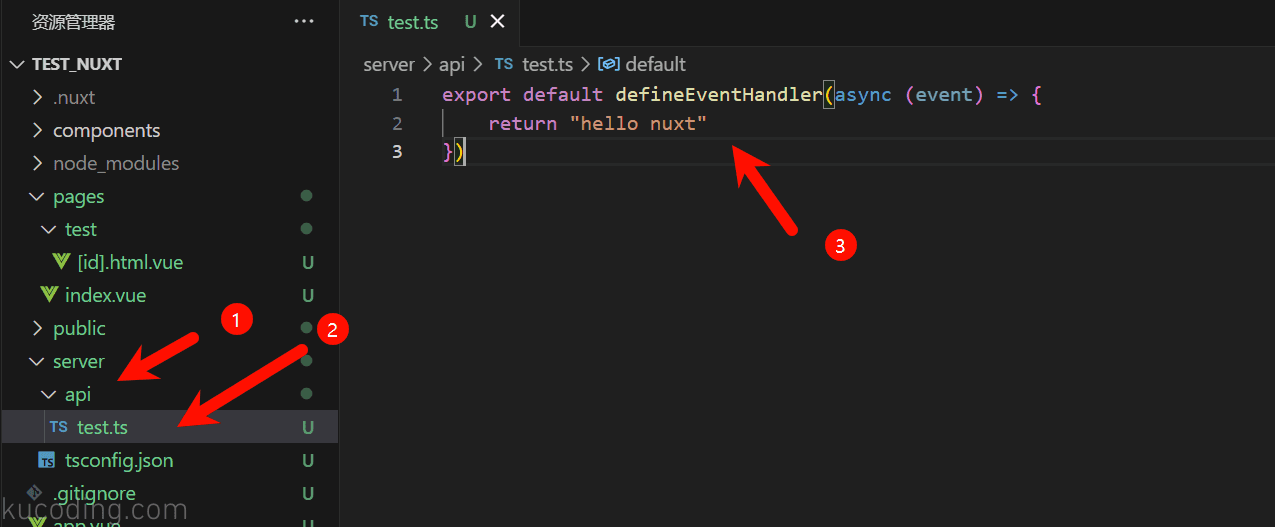
后端在nuxt框架中,指的就是server目录,其使用逻辑其实和前端非常像,最大的不同可能就是server里面写的都是ts文件。
由于nuxt做了默认处理,你直接在server目录底下写ts文件是没用的,我们需要在其内新建一个api文件夹,然后再在里面写接口: